It’s important when designing your website to ensure that whatever you come up with will translate well onto a variety of devices. With responsive web design, you can develop your site in a way which allows it to adapt to any screen size it’s viewed on.
Website users often view websites across multiple devices and expect their experience to be the same no matter what they’re viewing it on. Not only that, but people are using the internet on their smartphones increasingly more than on traditional computers.
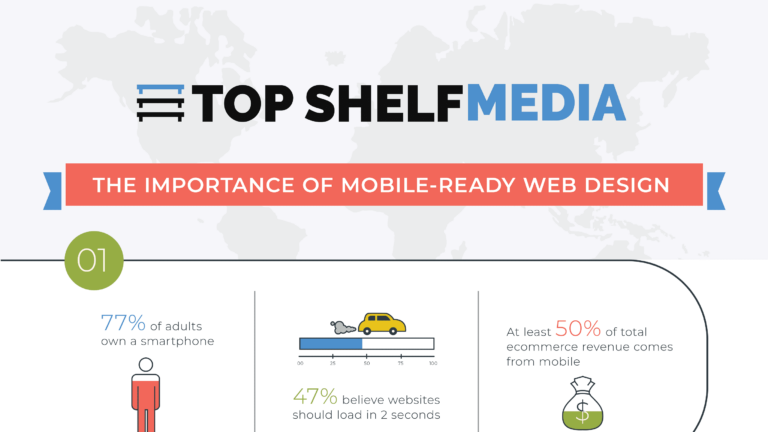
Not only is it important for your website to appear correctly on different devices, but it’s also become increasingly important to prioritize mobile devices in particular. Go Top Shelf designed the below infographic which gives some very interesting statistics around how many people use the internet on their cell phones and proves the point that if your website isn’t mobile-ready, then you could be losing out on a ton of business.